- Web Studio Multitex
- +385 (0) 91 2011 894
- info@multitex.hr
Ima li Vaša stranica responzivan dizajn?

Responzivni dizajn ili prilagodljivi dizajn, nije trenutni trend, već je postao standard u izradi weba. Responzivni dizajn je bio glavna tema u raspravama protekle godine, obzirom da se očekivalo da će se u 2014 godini korištenje mobilnih tehnologija izjednačiti sa korištenjem desktop računala, što je danas i vidljivo.
Očekuje se da će slijedeće godine mobilni aparati preuzeti vodstvo u svakodnevnom korištenju.
 Responsivni dizajn je način prilagođavanja Vaše web stranice mobilnim aparatima na jednostavan i dostupan način bez potrebe korištenja zamjenskih mobilnih aplikacija.
Responsivni dizajn je način prilagođavanja Vaše web stranice mobilnim aparatima na jednostavan i dostupan način bez potrebe korištenja zamjenskih mobilnih aplikacija.
Mobilne aplikacije su za neke stvari nužne (igrice, interaktivne aplikacije), ali za većinu komercijalnih web stranica su smetnja jer još uvijek ne komuniciraju dobro sa pretraživačima, jer imaju još uvijek zaseban SEO čime se znači gubi polovina ključnih parametara, time i potencijalnih korisnika.
Stranice napravljene u „starim tehnologijama“, kao što je Flash ili obične HTML stranice nemaju mogućnost ovog načina prilagođavanja, te korisnici mobilnih tehnologija izbjegavaju ili čak nemaju mogućnost pristupa Vašim stranicama i bitnim podacima.
Na jednostavnim informativnim stranicama, korisnik se još i može potrudit pročitat potrebne podatke, ali na zahtjevnijim stranicama kao što su web trgovine, novinski portali, booking agencije, portfolio galerije, forumi, te stranice s online naručivanjima ili bilo kojom drugom vrstom interaktivnog djelovanja, korisnik putem svog mobilnog aparata će imati veliku prednost korištenja ako je Vaša stranica prilagodljiva (responzivna).
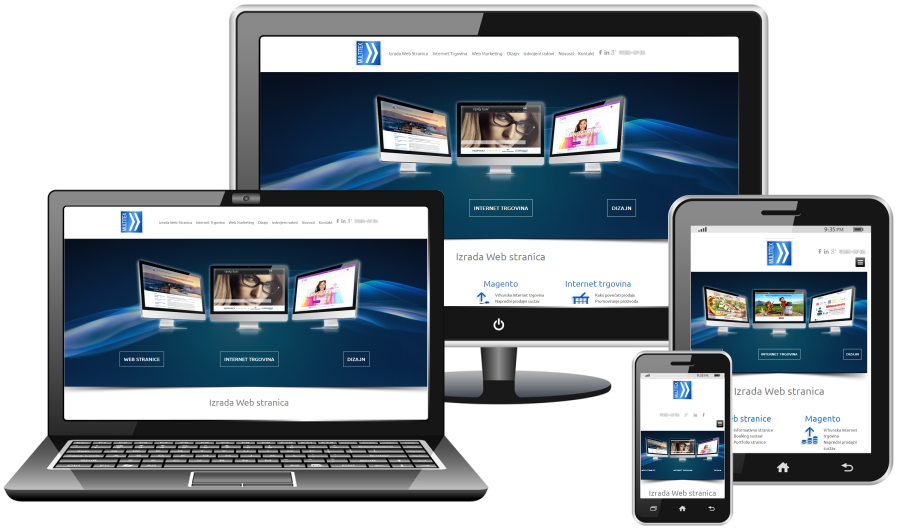
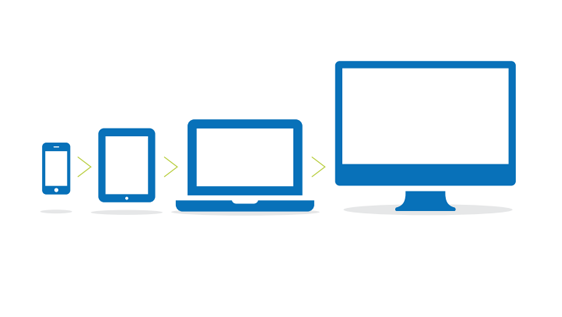
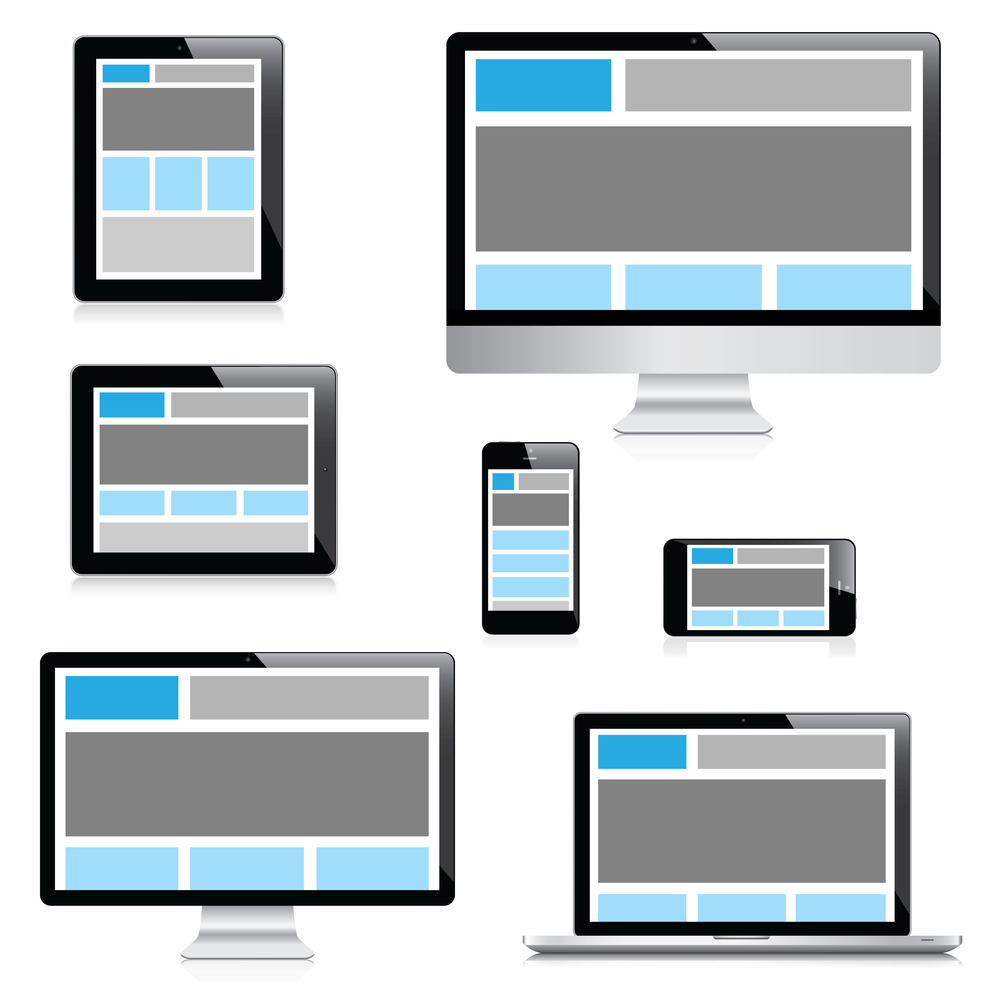
Primjeri:
 Web stranica je funkcionalna i upotrebljiva na svim uređajima sa internet vezom (mobiteli, tableti, desktop, TV itd.), bez obzira na rezoluciju.
Web stranica je funkcionalna i upotrebljiva na svim uređajima sa internet vezom (mobiteli, tableti, desktop, TV itd.), bez obzira na rezoluciju.
Sadržaj i dizajn se prilagođavaju automatski dimenzijama ekrana bez potrebnog zumiranja.
Responzivni dizajn je jeftiniji od izrade zasebnih mobilnih aplikacija paralelno uz i desktop verziju stranice. Jedan projekt pokriva sve razlučivosti, dizajn se ne radi za svaku razlučivost posebno.
Surfanje desktop verzijom weba na mobilnom uređaju otežava rad: stalno zumiranje, scrollanje, traženje sadržaja, male slike proizvoda, nečitljiv tekst, maleni buttoni i linkovi nespretni su za korištenje prstom, nemogućnost odabira proizvoda u webshopovima = loša upotrebljivost weba + frustracija korisnika/potencijalnog kupca.
Rezultat – kupac se okreće trgovcu koji ima responzivan web prilagođen svim razlučivostima.
Google preporučuje responzivan design tj. web na istoj web adresi dostupan na svim uređajima. „Bježi“ se od zasebnog mobilnog i desktop weba, bolji SEO itd.
responsive design2Kako možete provjeriti da li je Vaša stranica responzivna?
Otvorite Vašu stranicu na nekom mobilnom uređaju i pogledate da li je sadržaj „presječen“ dimenzijom ekrana.
Ako ste pri desktop računalu, onda jednostavno zumirate sadržaj na ekranu te vidite da li se prilagođava ili se izgubi pod dimenzijom ekrana.
Ili upišete ovdje url Vaše stranice te pogledajte kako se Vaša stranica ponaša pri različitim dimenzijama mobilnih aparata.